这两天手痒痒,就把个人网站(cloudlychen.net)改版了...原来那个实在是太朴素了,完全没有HTML5和CSS3的感觉...
这次走黑色系,主要是因为网络图还是在一片暗黑的宇宙中比较闪耀。
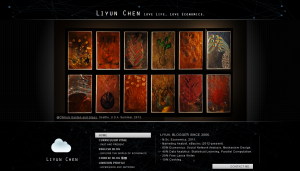
先上效果图:
然后简单记录一下这次的变动。
- 其实这是v2了,V1在Photoshop里面效果图出来之后,就被我kill掉了...这次主要想营造的是星空的感觉,然后加上network的feature,突出在茫茫星海中遨游(explore)这样子。
- 大的框架是从某个摄影师网站抄的,runemolnes.com。不过被我kill掉了很多很炫的效果。实在是没那么多东西可以填呀。
- 然后最上面的banner实际上是可以“调戏”的网络图,这个是底层是HTML的canvas效果,每次刷新都会随机生成,可以鼠标调戏之~技术层面是sigma.js. 基本就是把他家的banner抄过来了,很强大的网络图HTML5可视化框架,可以加interactive效果什么的!
- 中间是精选了一些以前的照片,目前是博物馆系(开场图是一张很朴素的chihuly museum的墙图,主要是想要这样的风格,虽然那些更炫的照片只能压箱底了...)。底层的是COIN SLIDER. 这个本来想效仿flickr的翻页,结果看了一下源码比较难抄(话说顺便看到他们的小广告——we are hiring),所以另外找了一个基于jQuery的框架。还比较契合整体页面的黑色风格。
- 其他的就没什么特殊的了...那个logo是我很无奈的从网上随便拎了一个...填空而已。
- 移动端访问效果未知....非FF和Chrome访问效果未知...欢迎报告bug。
- Css3已经强大到渐变线这种都不需要在PS里面画好另存为图片了...直接几行代码搞定,大爽!
吐槽时间:真的是太久不做前端了,完全赶不上潮流了。写个JS真的是绞尽脑汁才搞定...PS也是越来越不熟了,还好一开始想要的设计感还是多少保留了。后端能写死的都写死了,才不去调用PHP或者其他API来增加风险...
还好有那么开源的框架可以用,终于磨磨悠悠的搞定了。说明我做网页的基本功力还是在的,哈哈。